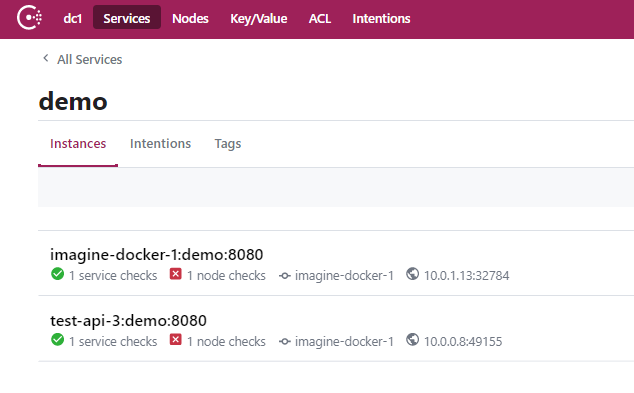
1.制作2个jar-srpingboot demo包 这里我分享现成的jar包 2. 编写Dockerfile FROM java:alpine RUN mkdir -p /app WORKDIR /app EXPOSE 8080 ENV LANG en_US.UTF-8 #RUN apk add --update --no-cache ttf-dejavu fontconfig && rm -rf /var/cache/apk/* ADD demo.jar ./demo.jar ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/app/demo.jar"] 3.构建镜像 docker build -t demo:v1.0 . 4.运行容器 docker container run -dit -p:8080 -m 1G -e "SPRING_PROFILES_ACTIVE=test" -e "SERVICE_IP=内/外网IP" -e "SERVICE_CHECK_HTTP=/actuator/health/" --name demo demo:v1.0 /bin/bash 5.检测consul注册服务情况

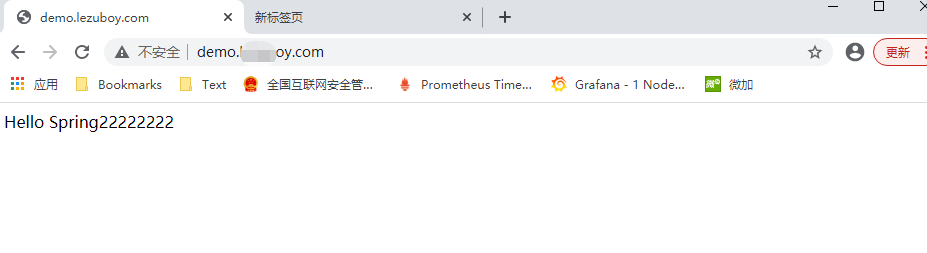
6.浏览器输入域名 轮询获取2个jar输出内容

再刷新就只获取jar包2 因为jar包1停了 ,那么在jar包1停的时候程序自动更换获取到jar包2的过程并没有发生客户端异常就说明滚动无感更新成功

nginx配置如下:
upstream demoapi {
server 127.0.0.1:2365;
upsync 127.0.0.1:8500/v1/catalog/service/demo upsync_timeout=20m upsync_interval=500ms upsync_type=consul_services strong_dependency=off;
upsync_dump_path /etc/nginx/servers/www.demo.com.conf;
check interval=3000 rise=2 fall=5 timeout=10000;
keepalive 20000;
}
server {
listen 80;
server_name demo.xxx.com;
large_client_header_buffers 4 128k;
location / {
client_body_buffer_size 1024k;
client_max_body_size 0;
proxy_connect_timeout 300s;
proxy_send_timeout 900;
proxy_read_timeout 900;
proxy_buffer_size 64k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_redirect off;
proxy_hide_header Vary;
proxy_set_header Accept-Encoding '';
proxy_set_header Host $host;
proxy_set_header Referer $http_referer;
proxy_set_header Cookie $http_cookie;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_buffering off;
proxy_headers_hash_max_size 51200;
proxy_headers_hash_bucket_size 6400;
proxy_temp_file_write_size 64k;
proxy_http_version 1.1;
proxy_set_header Connection "";
proxy_pass http://demoapi/;
}
}
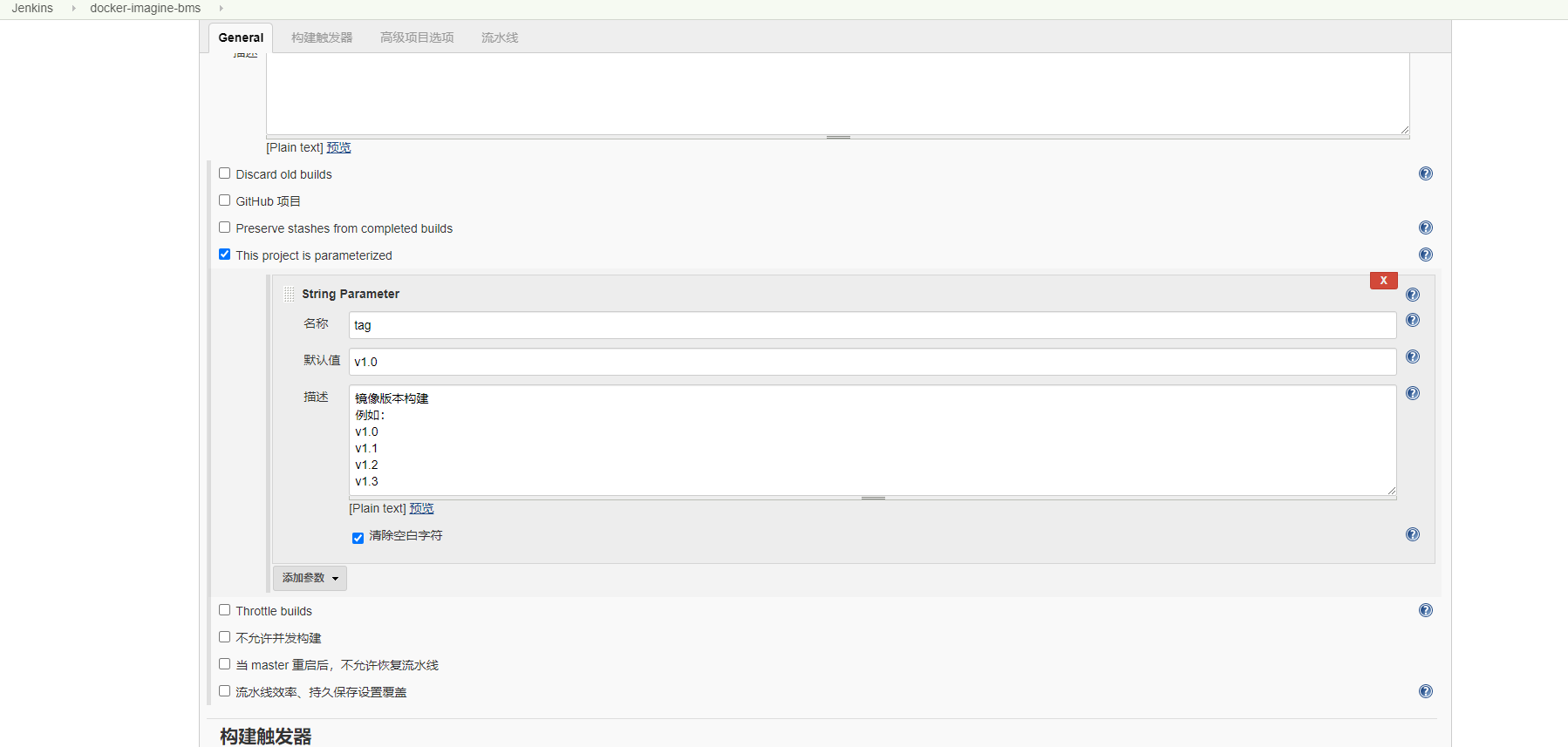
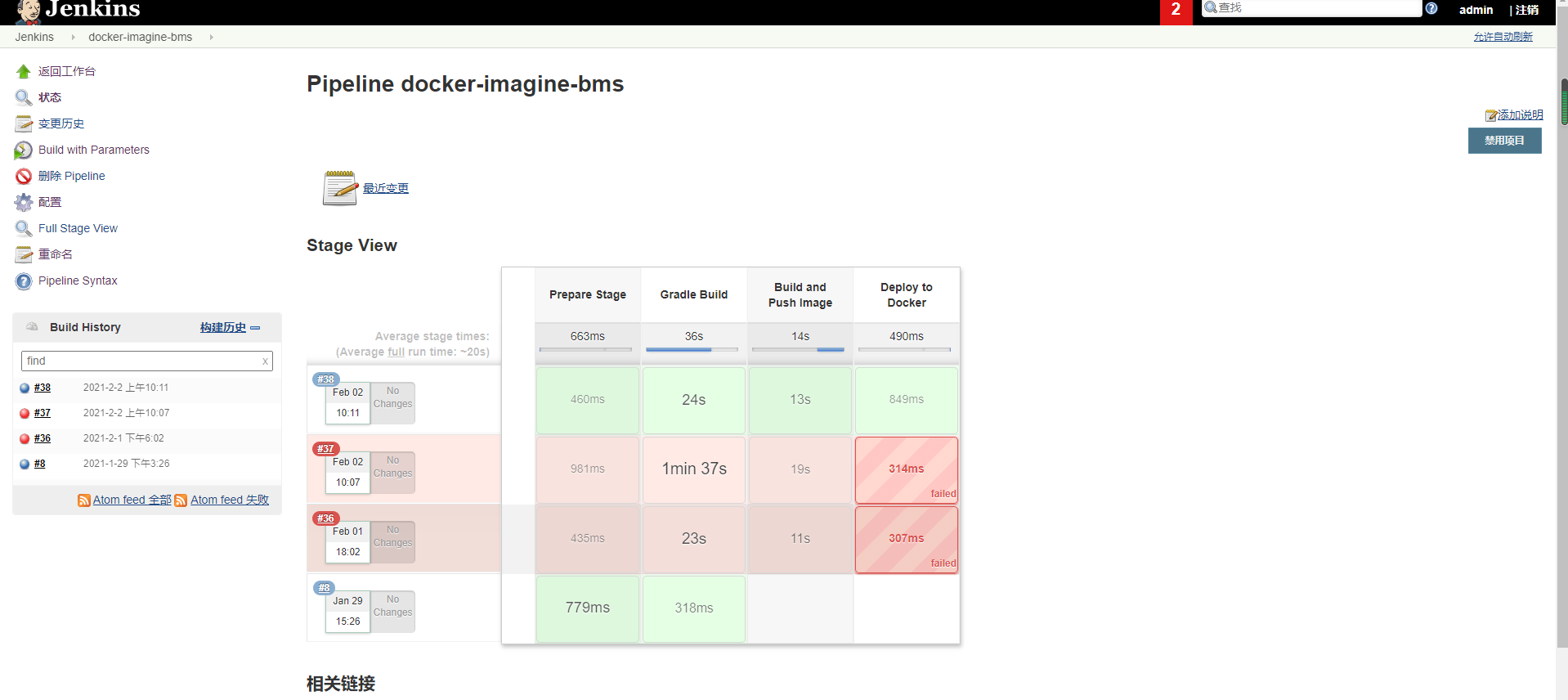
jenkins pipeline流水线版本化发布更新 —-后续可以把打好的包传到指定多台服务器上然后依次主机上去docker run容器 更新发布从而实现无感发布更新 -可以通过ansible 或者 shell脚本 或者pipeline自带

node {
// 拉取代码
stage('Prepare Stage') {
echo "1.GIT Prepare Stage"
branches: [[name: '${tag}']]
git branch: 'test', credentialsId: 'xxx-xx-4', url: 'git@git.code.tencent.com:gzlle-biz-api/xxx-xxx.git'
}
// 代码编译
stage('Gradle Build') {
sh '''
cd /www/code/imagine-bms/ && git branch -a && git pull && gradle bootJar &&
mv /www/imagine-bms/imagine-bms.jar /www/imagine-bms/imagine-bms.jar.old &&
mv /www/code/imagine-bms/build/libs/imagine-bms-1.0.1.jar /www/imagine-bms/imagine-bms.jar
'''
}
// 项目打包到镜像并推送到镜像仓库
stage('Build and Push Image') {
sh '''
cd /www/imagine-bms/ && pwd
REPOSITORY=10.0.1.15/library/imagine-bms:${tag}
cat > Dockerfile

 仰望天空
仰望天空